React Hooks - useState Vs useRef (An explanation)
I have tried to provide a brief flowchart representation of how useState, useEffect and useRef work. The source for this explanation is from WebDev Simplified's you tube channel.
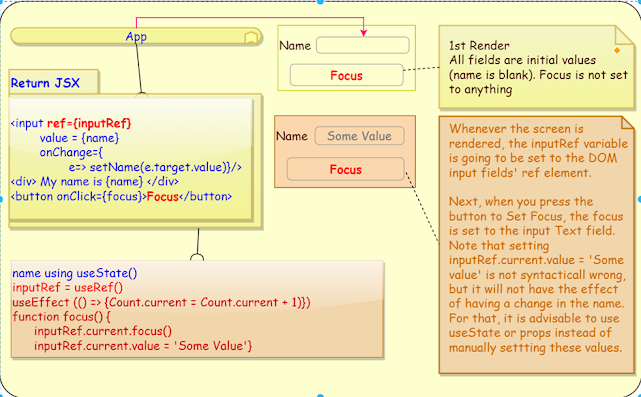
Suppose you wanted to show a name field and a count field to count how many times you updated the name field.
The diagram below shows the code (not focussing too much on the syntax and stuff), how one would normally do it, and the challenges/details of how react will work in each case.
In general, on the left part of the diagram, I have provided the code, the middle part displays the contents of the form as things happen, and have included some explanation on how it all works on the right part.
Hoping the picture is self-explanatory.
%3CmxGraphModel%3E%3Croot%3E%3CmxCell%20id%3D%220%22%2F%3E%3CmxCell%20id%3D%221%22%20parent%3D%220%22%2F%3E%3CmxCell%20id%3D%222%22%20value%3D%22%26lt%3Bspan%20style%3D%26quot%3Bcolor%3A%20rgb(0%20%2C%200%20%2C%200)%20%3B%20font-family%3A%20%26amp%3B%2334%3Bhelvetica%26amp%3B%2334%3B%20%3B%20font-size%3A%2016px%20%3B%20font-weight%3A%20700%26quot%3B%26gt%3BUsing%20useState%26lt%3B%2Fspan%26gt%3B%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3Bshadow%3D1%3Bglass%3D1%3BlabelBackgroundColor%3Dnone%3Bsketch%3D0%3BfontFamily%3DComic%20Sans%20MS%3BfontSize%3D11%3BfontColor%3D%23FF6666%3BstrokeColor%3D%23D6B656%3BstrokeWidth%3D2%3BfillColor%3D%23FFFFCC%3BgradientColor%3Dnone%3Bopacity%3D50%3BlabelPosition%3Dcenter%3BverticalLabelPosition%3Dtop%3Balign%3Dcenter%3BverticalAlign%3Dbottom%3BgradientDirection%3Dnorth%3BarcSize%3D5%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%2240%22%20y%3D%2290%22%20width%3D%22800%22%20height%3D%22270%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3C%2Froot%3E%3C%2FmxGraphModel%3E%3CmxGraphModel%3E%3Croot%3E%3CmxCell%20id%3D%220%22%2F%3E%3CmxCell%20id%3D%221%22%20parent%3D%220%22%2F%3E%3CmxCell%20id%3D%222%22%20value%3D%22%26lt%3Bspan%20style%3D%26quot%3Bcolor%3A%20rgb(0%20%2C%200%20%2C%200)%20%3B%20font-family%3A%20%26amp%3B%2334%3Bhelvetica%26amp%3B%2334%3B%20%3B%20font-size%3A%2016px%20%3B%20font-weight%3A%20700%26quot%3B%26gt%3BUsing%20useState%26lt%3B%2Fspan%26gt%3B%22%20style%3D%22rounded%3D1%3BwhiteSpace%3Dwrap%3Bhtml%3D1%3Bshadow%3D1%3Bglass%3D1%3BlabelBackgroundColor%3Dnone%3Bsketch%3D0%3BfontFamily%3DComic%20Sans%20MS%3BfontSize%3D11%3BfontColor%3D%23FF6666%3BstrokeColor%3D%23D6B656%3BstrokeWidth%3D2%3BfillColor%3D%23FFFFCC%3BgradientColor%3Dnone%3Bopacity%3D50%3BlabelPosition%3Dcenter%3BverticalLabelPosition%3Dtop%3Balign%3Dcenter%3BverticalAlign%3Dbottom%3BgradientDirection%3Dnorth%3BarcSize%3D5%3B%22%20vertex%3D%221%22%20parent%3D%221%22%3E%3CmxGeometry%20x%3D%2240%22%20y%3D%2290%22%20width%3D%22800%22%20height%3D%22270%22%20as%3D%22geometry%22%2F%3E%3C%2FmxCell%3E%3C%2Froot%3E%3C%2FmxGraphModel%3E






Comments
Post a Comment